Частенько можно встретить вполне разумные рекомендации добавить видео на сайт, чтобы удерживать пользователей дольше и разбавить контент. Речь в статье пойдет о том, как влияет видео с ютуб на работу сайта.
Как добавить видео с ютуба на сайт
Поговорим сначала о способах. Они просты, ведь сам ютуб предоставляет возможности встраивания.
Иногда это можно сделать с помощью ссылки на ролик. Но чаще всего используется iframe. Для этого под видео в ютубе необходимо нажать «поделиться», а затем «встроить», скопировать код и вставить на страницу статьи или в виджет сайта в режиме html.
Но тут возникает ряд неприятностей, о которых редко кто задумывается.
Ошибки в консоли и скорость в гугле
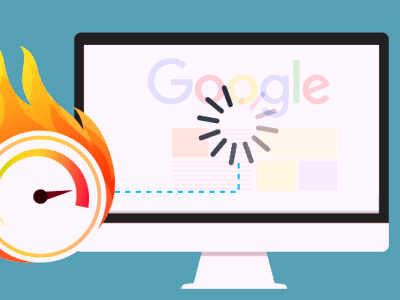
Я добавила несколько роликов в сайдбар, а также некоторые размещены в статьях. Когда тестировала сайт на ошибки, обратила внимание, что почти все сообщения в консоли связаны с Ютубом.
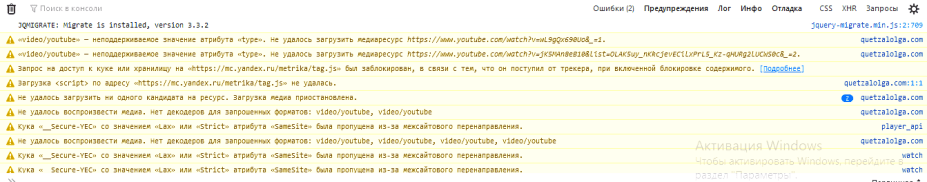
Вначале я решила просто уменьшить количеств видео на главной. Но лучше не стало. Однако главная проблема не в этом, а в том, что видео сильно замедлили скорость сайта.
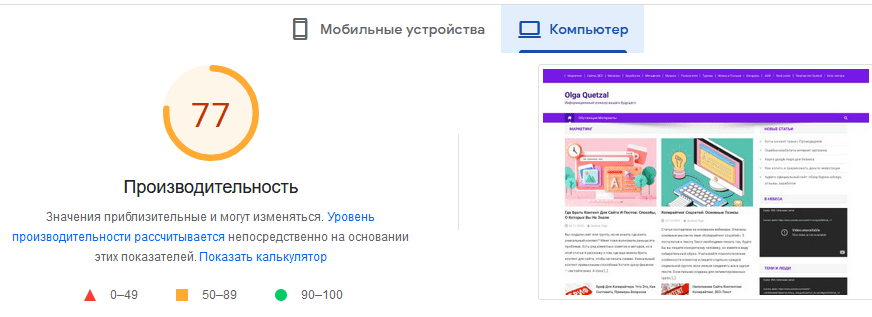
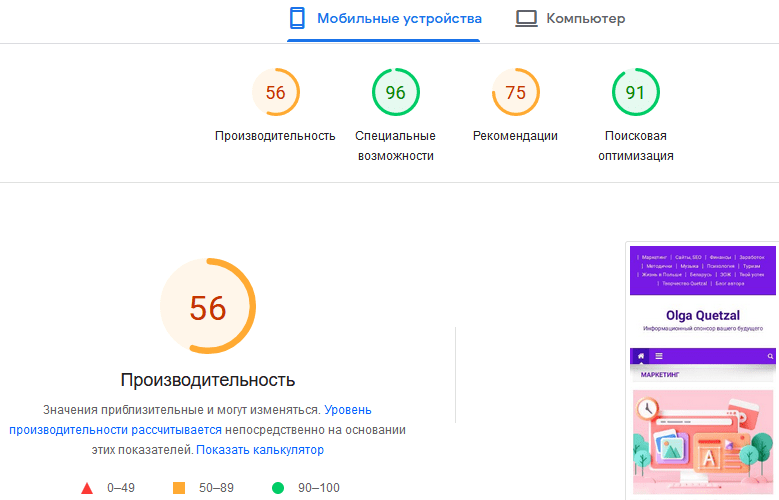
Еще хуже на мобильной версии. Обычно на десктопе всегда скорость несколько лучше, и это логично. До встраивания роликов показатели были намного выше.
Тест PageSpeed Insights
Несколько раз в течение 2 недель я проверяла скорость и читала рекомендации. Больше всего негативного влияния оказывали видео.
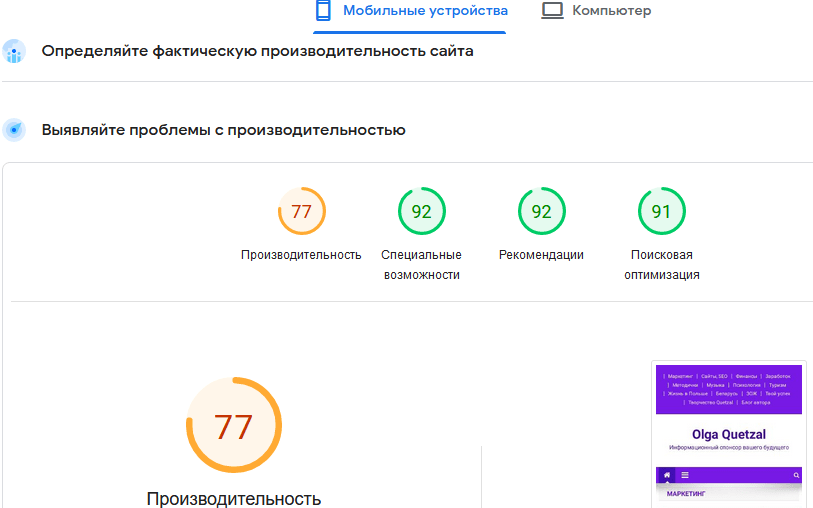
Производительность в желтом секторе, на мобильных устройствах результат меня совсем не устраивал. Хотя там сказываются и другие факторы.
Например, не успевает прогрузиться на первом экране изображение анонса. Замечу, что картинки я оптимизирую с помощью сжатия перед заливкой и с помощью плагина после.
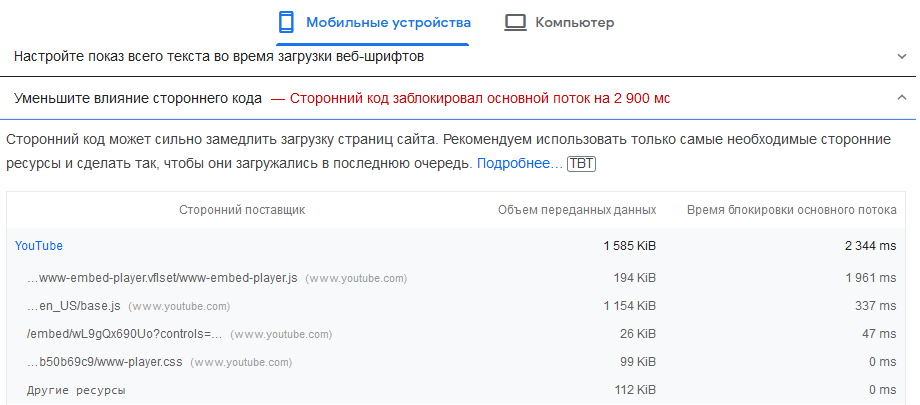
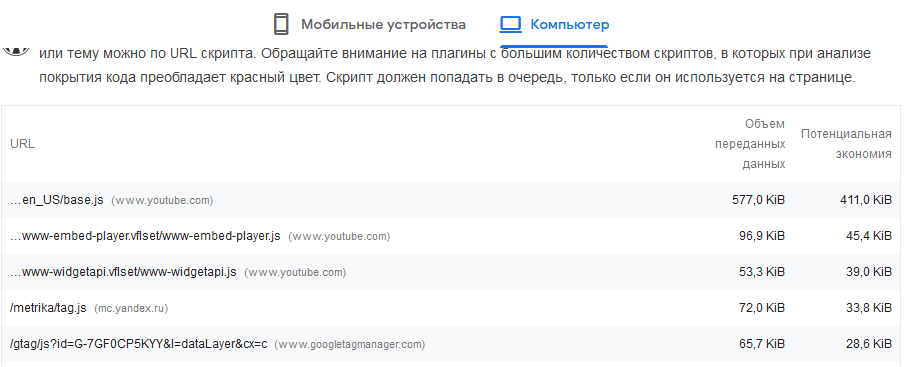
PageSpeed Insights рекомендует «Удалите неиспользуемый код JavaScript». Больше всего килобайт забирает Ютуб, на втором месте метрика яндекса и затем тегменеджер. Но четырехзначные значения выдает только видео, поэтому было логично предположить, что удалив ролики, скорость возрастет.
Удаление видео и сравнение скорости
Удалив оставшиеся ролики с главной, я провела повторный тест. Не помогло. Скрипт плеера очень большой и это не радует. Так как у меня главная построена блоками, то те видео, что находятся внутри статей, тоже дают о себе знать.
Я решила изменить способ заливки: убрать iframe и заменить ссылками. В итоге заменила 6 видео. Ошибки в консоли исчезли.
А вот на скорость никак не повлияло.
Iframe считается достаточно уязвимой штукой и не рекомендуется к использованию. Конечно, в интернете есть решения с подменой кода, но я пока не стала заморачиваться.
Как рационально добавить видео на сайт
Стараюсь встраивать ближе к концу статей, чтобы при открытии сначала прогружался текст и пользователи не уходили.
Любопытно стало, изменится ли скорость после того, как с главной уйдут статьи с наличием роликов. Я имею ввиду, когда они не станут отображаться в виджете. Сейчас виджет отображает 7 верхних постов.
Интересно и то, что отдельные статьи с видео и раздел имели высокие скорости и не показывали проблем с Ютуб.
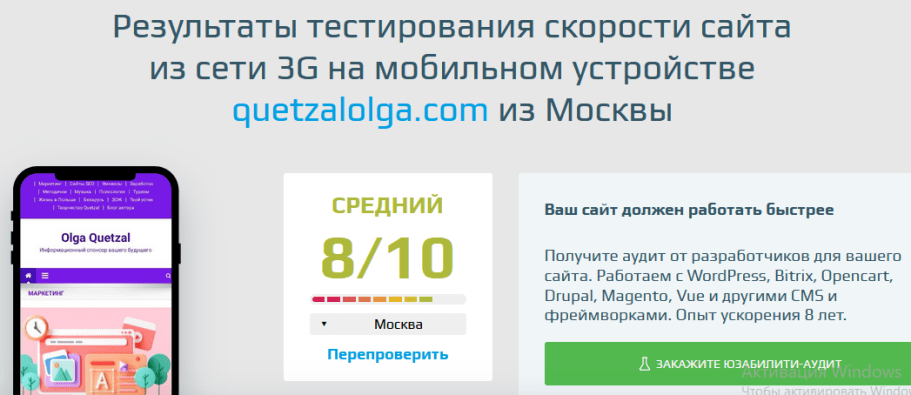
Дополнительно протестировала скорость в других сервисах. Результат оказался неприятным. В первом: 4 из 10. Сторонние сервисы — главная проблема, но Ютуб сильно доминирует над остальными.
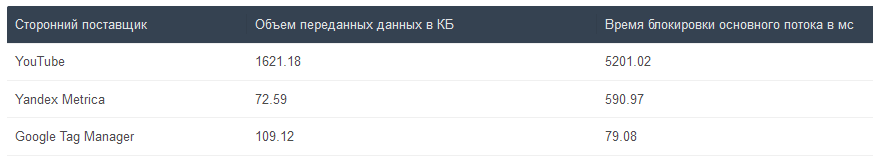
Второй из сервисов показал, что Ютуб отнимает 1621 КБ, а метрика всего 79. Огромная разница.
Так как отказаться от видео я не могу, то приходится смириться. На десктопе 75% мне достаточно. А вот мобильная версия расстраивала.
Повторный тест скорости
Я подумала, что тест мог быть недостоверным, так как не прошло время с момента удаления iframe. Спустя 2 дня решила снова воспользоваться 3 сервисами и проверить. Результат обрадовал. Больше скриптов Ютуб не было видно. Производительность на мобильной версии стала 77%.
Как мы помним, оценка сайта была 4 из 10. Теперь 8 из 10. Это чудесно. Гугл спид показал высокие результаты.
Итоги:
- Видео лучше загружать ссылкой, а не через iframe.
- Желательно встраивать ролик в конце статьи.
- Неразумно ставить видео на главной, особенно вверху.
- Скорость — важный параметр, но отказываться от видео нецелесообразно.
- В интернете можно отыскать другие альтернативы встраивания.
Ах да! И завязывайте с огромными баннерами на скриптах вверху сайтов. Смысла в них нет вообще. Видела сайты, на которых видео в шапку встроено. Трэш какой-то. Меня как пользователя таким не привлечешь точно, да и ждать, пока прогрузится я не стану.












То же самое заметила. Перестала вообще использовать видео. Ютуб медленно обновляет свои функции. Почему так непродуманно?